Mat Table Add Button Column . So in app.component.ts, i add a new column. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. we add a button to the action column simply by injecting it instead of text as a child of the td element. Import the angular material cdk table. We can still use button properties like. Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. The simplest way to provide data to. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. to create an angular material table with buttons, you can use the following steps: Datasource</strong>]=collection> which is an array of.
from github.com
Datasource</strong>]=collection> which is an array of. So in app.component.ts, i add a new column. we add a button to the action column simply by injecting it instead of text as a child of the td element. now i want to add another column, which contains buttons. Begin by creating a component in your template and passing in data. to create an angular material table with buttons, you can use the following steps: Import the angular material cdk table. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. We can still use button properties like. The simplest way to provide data to.
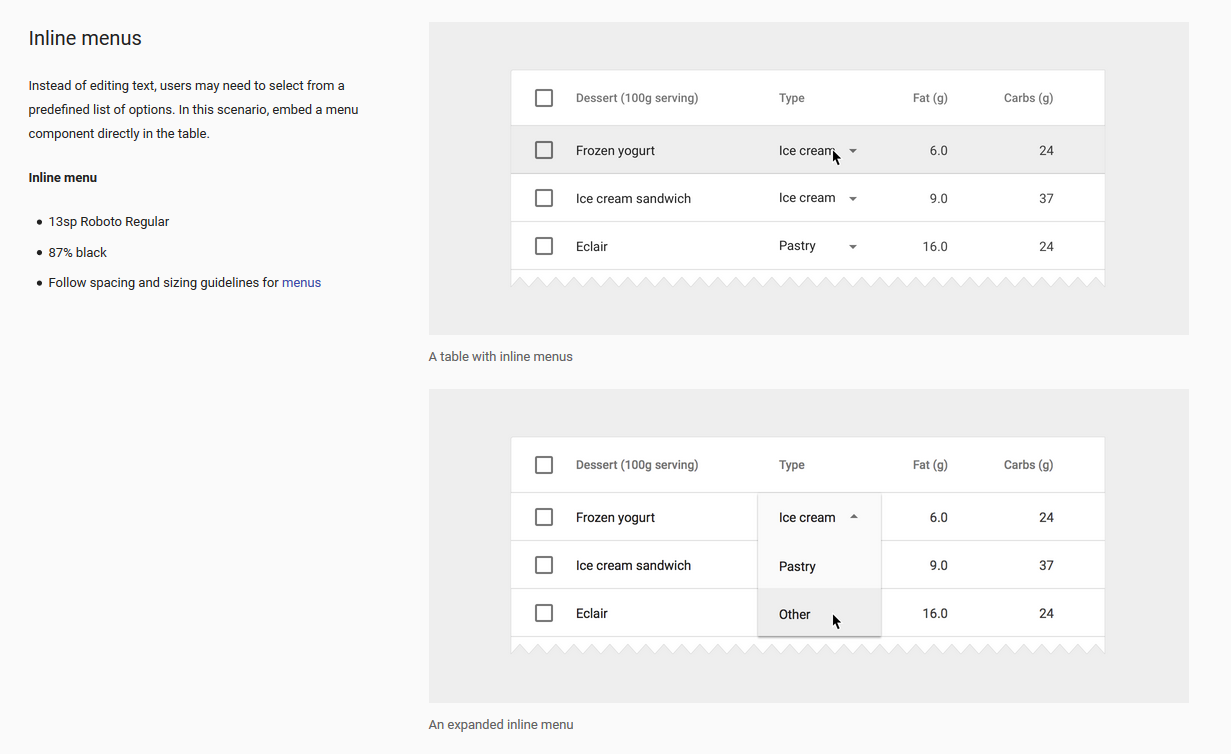
Add mattable inline editing for menus/dropdown lists · Issue 9552
Mat Table Add Button Column Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. Begin by creating a component in your template and passing in data. we add a button to the action column simply by injecting it instead of text as a child of the td element. The simplest way to provide data to. Datasource</strong>]=collection> which is an array of. We can still use button properties like. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. So in app.component.ts, i add a new column. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. to create an angular material table with buttons, you can use the following steps: Import the angular material cdk table.
From medium.com
Building a reusable and configurable table with Angular Material 15 Mat Table Add Button Column So in app.component.ts, i add a new column. The simplest way to provide data to. now i want to add another column, which contains buttons. Begin by creating a component in your template and passing in data. We can still use button properties like. Import the angular material cdk table. to add an extra column for your buttons/actions,. Mat Table Add Button Column.
From lazypandatech.com
Angular Material Table with Filtering, Sorting, Pagination, Deletion Mat Table Add Button Column to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. Datasource</strong>]=collection> which is an array of. we add a button to the action column simply by injecting it instead of text as a child of the td element. to create. Mat Table Add Button Column.
From www.youtube.com
Excel Pivot Tables Add a Column with Custom Text YouTube Mat Table Add Button Column we add a button to the action column simply by injecting it instead of text as a child of the td element. now i want to add another column, which contains buttons. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Begin by creating a component in. Mat Table Add Button Column.
From stackblitz.com
Mat Table Centered Columns StackBlitz Mat Table Add Button Column So in app.component.ts, i add a new column. to create an angular material table with buttons, you can use the following steps: this part will explain a simple approach to creating a dynamic editable table where users can read and modify. now i want to add another column, which contains buttons. Datasource</strong>]=collection> which is an array of.. Mat Table Add Button Column.
From www.youtube.com
Angular Material Tutorial Data Table with Pagination using Mat Table Mat Table Add Button Column Datasource</strong>]=collection> which is an array of. So in app.component.ts, i add a new column. Import the angular material cdk table. We can still use button properties like. The simplest way to provide data to. Begin by creating a component in your template and passing in data. to add an extra column for your buttons/actions, you first need to add. Mat Table Add Button Column.
From mdbootstrap.com
Bootstrap 4 table responsive examples & tutorial. Mat Table Add Button Column to create an angular material table with buttons, you can use the following steps: We can still use button properties like. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. now i want to add another column, which contains buttons. Begin by creating a component in your. Mat Table Add Button Column.
From github.com
[Table] Add example with multiple filtering columns · Issue 6178 Mat Table Add Button Column We can still use button properties like. now i want to add another column, which contains buttons. Import the angular material cdk table. Datasource</strong>]=collection> which is an array of. Begin by creating a component in your template and passing in data. we add a button to the action column simply by injecting it instead of text as a. Mat Table Add Button Column.
From programmersportal.com
How to Set Mat Table Column Width in Angular? Programmers Portal Mat Table Add Button Column The simplest way to provide data to. Begin by creating a component in your template and passing in data. Import the angular material cdk table. to create an angular material table with buttons, you can use the following steps: We can still use button properties like. Datasource</strong>]=collection> which is an array of. this part will explain a simple. Mat Table Add Button Column.
From www.uiprep.com
The Ultimate Guide to Designing Data Tables Mat Table Add Button Column to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. Import the angular material cdk table. to create an angular material table with buttons, you can use the following steps: this part will explain a simple approach to creating a dynamic editable table where users can read. Mat Table Add Button Column.
From github.com
Add mattable inline editing for menus/dropdown lists · Issue 9552 Mat Table Add Button Column to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. now i want to add another column, which contains buttons. we add a button to the action column simply by injecting it instead of text as a child of the. Mat Table Add Button Column.
From www.vrogue.co
How To Add Sub Columns In Mat Table Column Of Angular Material Table Mat Table Add Button Column to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. Import the angular material cdk table. So in app.component.ts, i add a new column. we add a button to the action column simply by injecting it instead of text as a child of the td element. We can. Mat Table Add Button Column.
From stackblitz.com
Angular Mat Table With Show More Button StackBlitz Mat Table Add Button Column We can still use button properties like. Datasource</strong>]=collection> which is an array of. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. Begin by creating a component in your template and passing in data. to create an angular material table with buttons, you can use the following. Mat Table Add Button Column.
From dxodmgmir.blob.core.windows.net
Table Mat Table Example at Joseph Castle blog Mat Table Add Button Column So in app.component.ts, i add a new column. Import the angular material cdk table. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. now i want to. Mat Table Add Button Column.
From exofgflft.blob.core.windows.net
Mat Table Header Angular at Clarissa Hughes blog Mat Table Add Button Column The simplest way to provide data to. Begin by creating a component in your template and passing in data. now i want to add another column, which contains buttons. We can still use button properties like. we add a button to the action column simply by injecting it instead of text as a child of the td element.. Mat Table Add Button Column.
From www.customguide.com
Add Multiple Columns to a Pivot Table CustomGuide Mat Table Add Button Column The simplest way to provide data to. So in app.component.ts, i add a new column. Datasource</strong>]=collection> which is an array of. this part will explain a simple approach to creating a dynamic editable table where users can read and modify. Begin by creating a component in your template and passing in data. we add a button to the. Mat Table Add Button Column.
From 9to5answer.com
[Solved] Mixing static and dynamic columns in Angular 9to5Answer Mat Table Add Button Column Import the angular material cdk table. Datasource</strong>]=collection> which is an array of. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. The simplest way to provide data to. now i want to add another column, which contains buttons. Begin by creating a component in your template and. Mat Table Add Button Column.
From blog.quickadminpanel.com
How to Customize Datatables 6 MostRequested Tips Quick Admin Panel Mat Table Add Button Column we add a button to the action column simply by injecting it instead of text as a child of the td element. So in app.component.ts, i add a new column. now i want to add another column, which contains buttons. Import the angular material cdk table. to create an angular material table with buttons, you can use. Mat Table Add Button Column.
From www.exceldemy.com
How to Add Button in Excel (3 Handy Ways) ExcelDemy Mat Table Add Button Column to create an angular material table with buttons, you can use the following steps: The simplest way to provide data to. Import the angular material cdk table. Datasource</strong>]=collection> which is an array of. to add an extra column for your buttons/actions, you first need to add that column to the displayed columns list. We can still use button. Mat Table Add Button Column.